Display, atto secondo
Dimensioni effettive, risoluzione, numero totale di pixel: facciamo un po' d'ordine nel colorato mondo degli schermi LCD.

Dopo la breve passeggiata introduttiva della scorsa settimana, riguardante le principali tecnologie dei display, sempre nel tentativo di mettere un minimo d'ordine, a 'sto giro darò un po' i numeri. Chi ha detto: «tanto per cambiare...» ??? :-)))
Sì, perché un'altra fonte inesauribile di confusione - e anche qui la pubblicità, cartacea o vocale, la fa negativamente da padrona - riguarda la questione risoluzione, numero di pixel, dimensione effettiva, ecc. ecc.
Nel bene e nel male, come al solito, ha cominciato Apple qualche annetto fa con il suo iPhone 4 dotato di Retina display: uno schermo, probabilmente il primo in un dispositivo consumer, nel quale (finalmente) i pixel non erano visibili a occhio nudo. Come dovrebbe essere sempre nella realtà digitale che ormai ci circonda.
Da quel momento in poi (e con Apple è consuetudine) è iniziata la corsa alla risoluzione più alta, tanto nei display degli smartphone quanto in quelli più grandi dei dispositivi portatili maggiori (tablet, notebook, ultrabook, ecc.) quanto per gli schermi dei computer fissi, all-in-one e non.
Dicesi pixel...
In piedi. Dalla Rete secondo Zia Wiki: «In computer grafica, con il termine pixel (contrazione della locuzione inglese picture element) si indica ciascuno degli elementi puntiformi che compongono la rappresentazione di una immagine raster digitale, ad esempio su un dispositivo di visualizzazione o nella memoria di un computer».
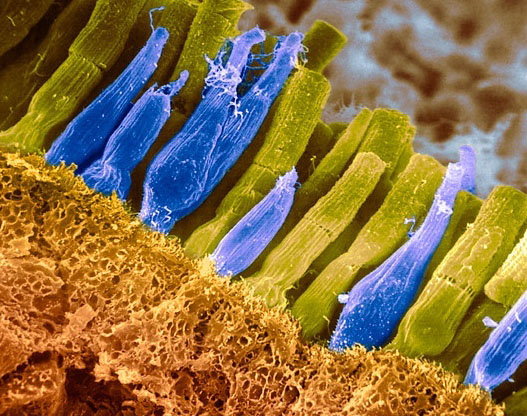
Bene, per quanto possa sembrare strano, anche noi umani abbiamo dei pixel. Sono distribuiti sulla retina del nostro occhio, sotto forma di coni e bastoncelli. Per la cronaca i primi sono sensibili ai colori, ma si attivano solo in condizioni di luce sufficiente, i secondi abbisognano di una quantità di luce molto inferiore, ma non distinguono i colori. Ecco perché in una stanza scarsamente illuminata, per non dire quasi buia, riusciamo a scorgere nella penombra le forme ma non i colori. Vabbè, non volevo prenderla così alla lontana: è stata Apple a mettere in mezzo la retina con i suoi display ad alta risoluzione!
I pixel, dicevamo, sono gli elementi atomici (inteso come indivisibili) di ogni immagine digitale. Naturalmente più sono i pixel di cui è formata un'immagine più questa - teoricamente... - appare definita e ricca di dettagli. Il teoricamente è dovuto al fatto che se digitalizzassimo ad alta risoluzione un'immagine sfocata, questa sì sarà composta da un numero enorme di pixel, ma non per questo scorgeremo tanti dettagli... :-)))
Tornando seri, Apple con i suoi display Retina ha fatto in modo che i pixel visualizzati sullo schermo apparissero come più piccoli dei corrispondenti recettori umani (coni e bastoncelli) in modo da essere invisibili al nostro occhio. Sì, ma quando deve essere davvero piccolo un pixel per risultare invisibile? Dipende... (?)
 Dipende da cosa?!?
Dipende da cosa?!?
Beh, dipende dalla distanza dal quale lo osserviamo. È chiaro che un pixel, come qualsiasi altro oggetto, più lo guardiamo da vicino più questo ci appare grande e viceversa. Nel caso dell'iPhone 4 e di tutti gli smartphone, non solo Apple, ad esso succeduti si parla di 10-20 cm, ovvero la distanza tipica di utilizzo di un dispositivo simile. Già se parliamo di un tablet o di un notebook la distanza classica è certamente maggiore, pertanto un pixel Retina (consentitemi l'accostamento) può già essere di dimensioni maggiori per risultare comunque non visibile.
Se poi ci concentriamo sull'LCD in salotto, da 40 e più pollici, capiamo bene che per essere altrettanto invisibili i pixel questi possono essere (e sono) certamente molto più grandi ma si osservano, normalmente, da distanze notevolmente superiori: due-tre metri se non di più.
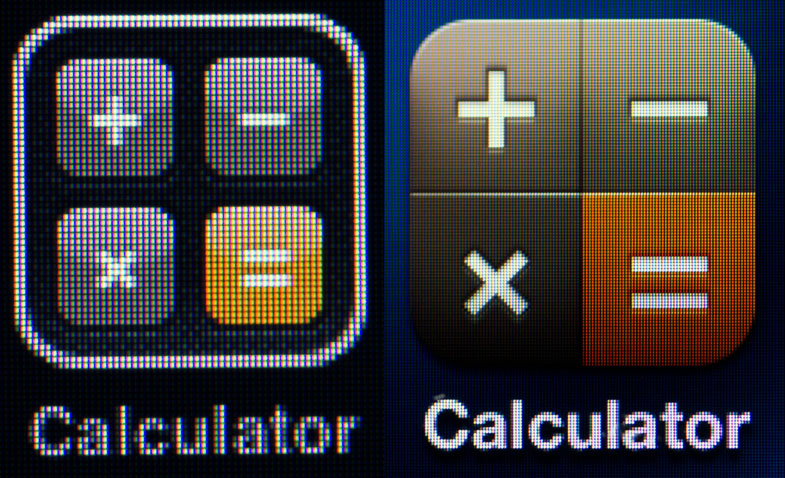
Prendete ad esempio l'immagine qui sopra, con i tasti della calcolatrice. Se la visualizziamo ingrandita (zoomando il browser su PC o allargandola con due dita su smartphone) ci basterà allontanarci dallo schermo per vedere, a una distanza X, scomparire alla nostra vista i pixel nella metà destra e solo a una distanza Y (molto maggiore di X) si avrà lo stesso effetto visivo, la scomparsa dei pixel, anche nella metà di sinistra.
 Facciamo due conti
Facciamo due conti
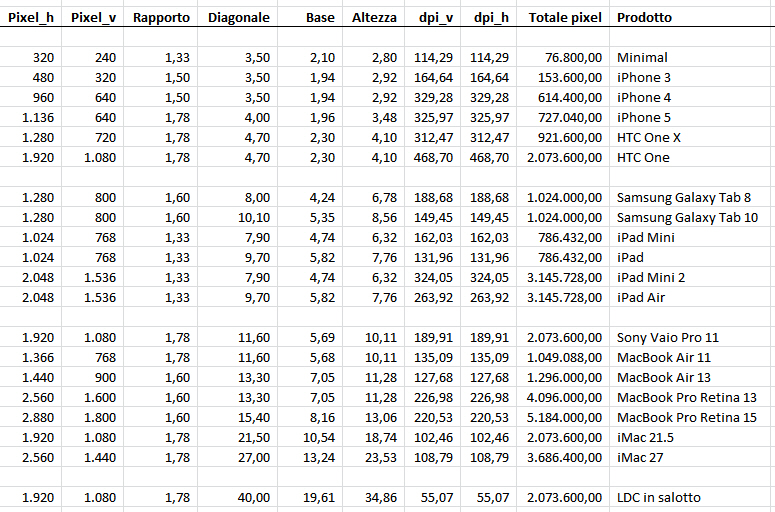
Calcolare la risoluzione di un display, espressa in pixel per pollice, è semplice ma non semplicissimo. Ci vuole come minimo Excel e qualche, facile-facile, passaggio di calcoli. Questo perché la dimensione di un display si misura in diagonale, mentre la risoluzione è materia orizzontale o verticale. Valori che ovviamente coincidono quando i pixel del display, come dovrebbe essere, sono di forma quadrata.
Partendo dalle dimensioni in pixel del display (es. 320x240) la prima cosa da calcolare e il rapporto tra base e altezza. Con questo, e la misura della diagonale, otteniamo le misure in pollici delle due dimensioni. Ad esempio, prima riga del foglio qui a lato, con un display da 320x240 pixel il rapporto è di 1.33 (320/240). Se la diagonale era di 3.5 pollici, basandoci sul Teorema di Pitagora (incredibile: serve davvero a qualcosa!!! :-))) possiamo calcolare le dimensioni dei due cateti che non sono altro che la misura dei due lati del display.
 Così, un display da 3.5 pollici, di dimensione pari a 320x240 pixel (quadrati) misura 2.1 pollici di base e 2.8 pollici d'altezza. Se non ci credete applicate ora, per dritto, il teorema di cui sopra: la radice quadrata di, aperta parentesi, 2.1 al quadrato più 2.8 al quadrato, chiusa parentesi, non a caso è proprio pari a 3.5 (valore dal quale eravamo partiti).
Così, un display da 3.5 pollici, di dimensione pari a 320x240 pixel (quadrati) misura 2.1 pollici di base e 2.8 pollici d'altezza. Se non ci credete applicate ora, per dritto, il teorema di cui sopra: la radice quadrata di, aperta parentesi, 2.1 al quadrato più 2.8 al quadrato, chiusa parentesi, non a caso è proprio pari a 3.5 (valore dal quale eravamo partiti).
Un siffatto display, che nel foglio di cui sopra ho definito minimal (era quello disponibile sui primi smartphone, in era pre-pre-iPhone) ha una risoluzione di circa 114 dpi e pixel ben visibili ad occhio nudo alla distanza tipica di utilizzo di un apparecchio simile. Già con l'iPhone 3, dotato di un display leggermente migliore (480x320) la risoluzione era di 164 dpi, ma il vero salto di qualità si è avuto con l'iPhone 4 e successivi iCosi, dove la risoluzione effettiva è balzata sopra ai 300 dpi, 326 per l'esattezza, dando vita ai display Retina. Poi un bel giorno è arrivata HTC, con il suo One, che ha stracciato tutti, finanche Samsung, con il suo Full HD (1920x1080 pixel) in appena 4.7 pollici di diagonale per una risoluzione stratosferica di quasi 470 dpi. E che esagerazione!!!
Tablet, notebook, PC e...
Continuando a scorrere la tabella, la seconda sezione è dedicata ai tablet. Si va dai 132 dpi del vecchio iPad da 9.7 pollici ai 324 dell'iPad Mini 2, da pochissimi giorni sul mercato. In mezzo troviamo i vari Android nei vari tagli, lì simbolicamente rappresentati da due Galaxy Tab rispettivamente da 8 e 10 pollici, entrambi in risoluzione classica HD-abbondante, ovvero da 1280x800 pixel.
 Seguono alcuni portatili e fissi, dalle dimensioni del display vario. Si va dai 1366x768 del MacBook Air da 11.6 pollici (135 dpi), ai 2880x1800 pixel del MacBook Pro da 15 pollici a 220 dpi.
Seguono alcuni portatili e fissi, dalle dimensioni del display vario. Si va dai 1366x768 del MacBook Air da 11.6 pollici (135 dpi), ai 2880x1800 pixel del MacBook Pro da 15 pollici a 220 dpi.
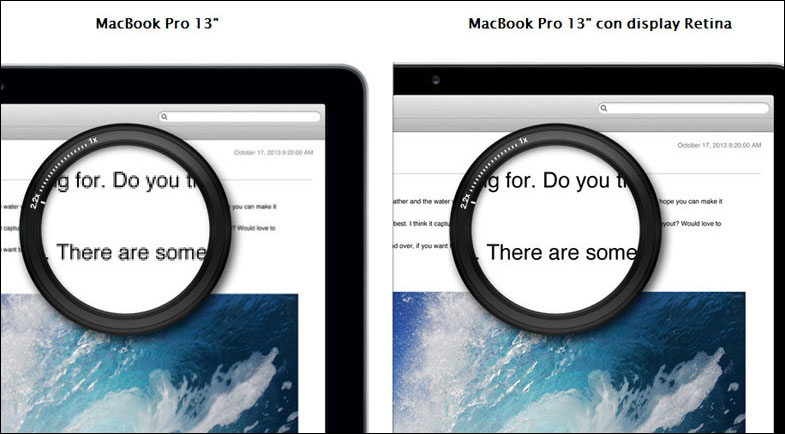
Da notare come Apple identifichi questo display di tipo Retina, nonostante la sua risoluzione dpi sia più vicina a quella di un iPhone 3 di anni e anni fa (165 dpi) rispetto a quando raggiunto da successivo 4, la cui risoluzione come detto sfiora i 330 pixel per pollice. Il motivo? Semplice: un portatile si guarda da assai più lontano rispetto a uno smartphone, pertanto anche una risoluzione così bassa (si fa per dire) lo promuove al rango di Retina display.
Per finire, un calcolino lo dedichiamo anche al TV in salotto, da 40 pollici e display Full HD (1920x1080 pixel). Foglio Excel alla mano risulta fanalino di coda con i suoi appena 55 dpi... ma è noto che quando trasmettono in HD è uno spettacolo per la retina mia e di chiunque, non bionico, lo guardi a distanza normale!